This term we have been using the app Scratch Junior to explore and attempt to learn how to code. This has been new territory for me as I really had little knowledge or understanding of how or where to start. So I was honest with my students and explained to them that for one hour each week they would get the opportunity to “play” with Scratch Junior and each week they would need to teach me how to code!
The first two lessons were really just a time to explore. I was amazed at how quickly they picked up the skills to create using this app and I was quickly inundated with students wanting to teach me how to do things. They must be good teachers because by week three I was starting to get my head around how to code using this app!
Then I wanted the students to start digging deeper – so for the next few weeks we just looked at each block category and explored what each block palette of programming blocks could do. I set them little mini challenges to match the functionality of the blocks.
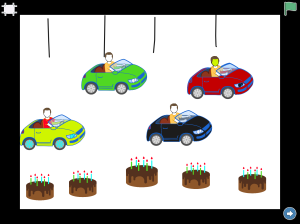
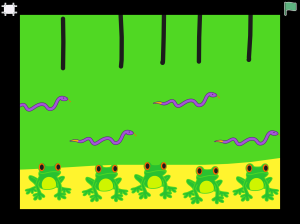
Once we had explored these in more detail, I felt the students had a good understanding of how to use the blocks to code so I set them a challenge. I showed them a you tube clip of some old fashioned games such as Frogger and Pacman. I then challenged them to create a simple game based on the Frogger game. It was so exciting to watch everyone successfully creating a game and sharing these with each other! They even had the control buttons to move their characters across the screen!
Unfortunately the Scratch Junior App does not allow sharing yet (they assure us its coming) so I can only show you a few photos of what they created below.


The following week I set a new challenge:- I showed them five programming blocks that would help them to complete this challenge and told them they had to create a simulation of a Pacman type game where the character had to move through a maze and collect five objects which disappear when the character touches them. I also added for the students that were more advanced an extra challenge which was; once the first character has collected all five objects, it must send a message to another character in the maze that then sent the second character on a quest to collect five more objects. It was so exciting to see them quickly discover how to use the looks and triggering blocks to create the game and how eager they were to collaborate with each other, sharing what they knew and helping each other.
Once again it is such a shame I can not show you the actual games working but below are some screen shots of their games. We had a lot of fun learning to code ! Well done everyone!

